H1 tags are essential parts of SEO and a tactic to optimize content on a website. H1 tags are vital in assisting search engines to approach your content and determine the keywords that can be useful to the target consumers to enrich their experience.
In this guide, we will discuss what H1 tags are, why they are essential to SEO, and some tips to improve the use of H1 tags.
1. What Is an H1 Tag?
Definition & Purpose
The H1 tag actually represents the first level of the page’s heading system and is used as the main heading that Header tags use on the website. It is probably the best way to depict what the page is all about, as it helps users and search engines navigate through the given web page.
The H1 refers to the heading of a page, and the information imparted from it gives the reader a brief on what is to be expected in the subsequent text. H1 is the first heading, H2 denotes a subheading of H1 or the section on the page and the subheading goes down to h3, h4, and h5.
For instance, search engines consider H1 tags as one of the ranking factors for a website’s ranking. It tells the search engine about the key topic of the page through which web crawling happens and guides the task of indexing and ranking the page. Optimizing it can bring a lot of advantages and make the H1 tag one of the key components of SEO.
Why H1 Tags Matter?
Here are some factors that can tell you about the significance of H1 Tags:
- Search Engine Rankings: They assist search engines in determining the primary theme of a webpage, which has a bearing on the ranking of your website for particular keywords.
- UX: The use of H1 tags concisely and effectively helps to improve the ability of the users to read a page and determine what it is about.
- Content structure: Correct selection of the H1 headings combined with other headings of lower priority (H2, H3, and so on) helps not only search engines but also visitors in the navigation of the material.
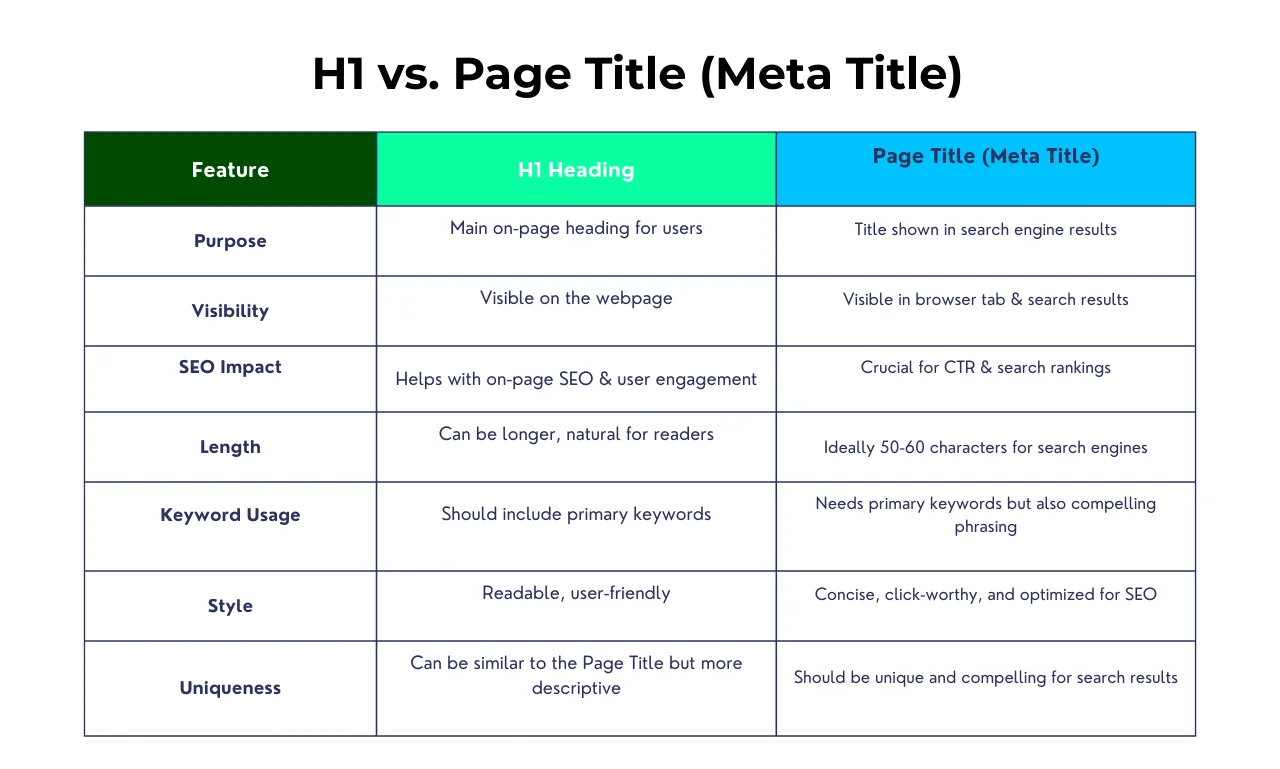
H1 vs. Page Title (Meta Title)
Before knowing further about H1, you should know the difference between the H1 tag and the page title which is referred to as the meta title. On a prima face, these two seem to be rather close and similar. However, they depict diverse tasks and participate in SEO in rather different ways.
- H1: The heading that is on the webpage level is a tag that reads H1. It’s actually the first thing that a user notices when he or she visits a certain website. It makes up the main part of the entire concept of that particular website.
- Meta Title: This is the title of the page as it is shown in SERP when a user is searching for a particular word or phrase to be displayed on the list of SERPs. This refers to a crucial factor in getting traffic and setting the expectations of the target audiences.
A bit as in life, both are indispensable for SEO but are used in different ways. Combined with the meta title, the H1 tag also reinforces the message of your content as it is supposed to be. For instance, an optimal H1 tag would be “Your Complete Guide to Digital Marketing” while an ideal meta title would be “Digital Marketing from Three Angel Marketing”. This is especially helpful in improving the user experience as well as the indexation of the page by the search engines. Check out the table below to achieve better clarity regarding the difference between H1 and meta title:
2. Why Are H1 Tags Important for SEO?
Search Engine Optimization Benefits
H1 tags are useful in assisting search engines to decipher the content of a webpage. Meta keywords in H1 inform the search engines about the main theme of the web page which increases the significance and ranking of the proper keywords.
H1 tags also play an essential role in directing search engines to relate the right keyword with the website’s content which would increase its appearance in relevant searches.
In addition, using your keywords in H1 tags is optimally useful in enhancing your chances of ranking for the specific terms featured within your content. This will ultimately enable us to place your content in its appropriate categories by choosing the right Keywords.
Just make sure your H1 tag has the main relevant keyword or a phrase. It is not necessary to force all the main keywords into the H1 line but it has to be there for the terms that are closest to the content of the page. Choosing the right keyword and placing it inside your heading 1 tag can greatly increase your site’s correlation to the keyword. Here are some factors you need to consider to optimize your SEO through H1 tags:
Maintain Relevance and Clarity:
Make sure that your analysis of your chosen article contains an H1 tag that matches the main content of the website. If the H1 tag is misleading, then individuals will be discouraged and leave the page quickly.
Avoid Keyword Stuffing:
It is advisable to use your main keywords sometimes, but using them often would reduce the readability and SEO. Therefore, your H1 should be an effective headline that summarizes and, in many ways, reflects the content of your article in the simplest way possible.
Length Considerations:
The keyword H1 tag does not have any limit too, nonetheless, it should be short and clear to define the subject of a page. When setting your keyword, you need to ensure that your title incorporates the keyword but it does not sound dull to readers.
User Experience & Accessibility
Apart from SEO optimization, H1 tags are useful for making the work more readable and for creating content hierarchies. Sure, they give direction to the authors and make it easier for users to follow and comprehend the different information needed. This is useful to a user because appropriate headings increase usability by providing a quick overview of the contents.
Appropriate use of Heading 1 improves the usability aspect of the site, which has a significant role in determining SEO optimization. Google takes into account bounce rate, which is the ratio of visitors who leave the website immediately after entering it, as well as the time that visitors spend at the site. By improving the readability and the overall structure of the content, users can easily navigate through the content.
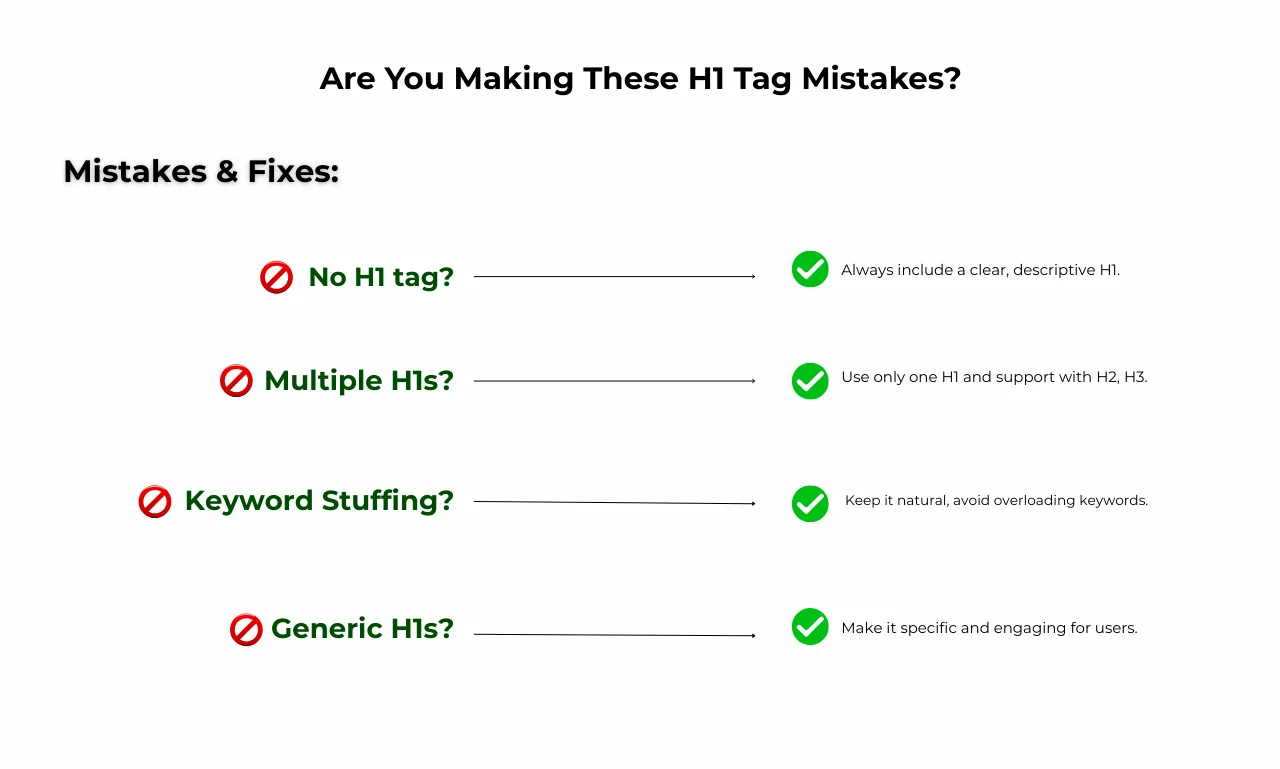
Common SEO Mistakes with H1 Tags
H1 tags are disregarded, and their usage is wrong in some aspects, which leads to frequent mistakes that affect SEO and numerous visitors. Here are a few things that you should avoid:
- Absence of H1 Tag: If you do not use an H1 tag at all this is a wasted opportunity. The lack of the main heading helps search engines fail to determine what the page is all about, which in turn affects the indexing and ranking of the specific page.
- Improper Use of H1 tags: There is no need to use many H1 tags on a single webpage that confuses the search engines on the main topic. In fact, it is recommended to use the H1 tag only once which should be used for the page title only.
- Keyword Overloading: Sometimes, using keywords is useful but when you are applying them on the H1 tag, it is quite possible to overdo it by adding as many keywords as possible. It is important to strike a middle ground between being an SEO specialist and a website user.
- No keyword novelty: If the H1 tag lacks keyword novelty it does not give the reader a clear idea about the central topic of the next content section. This first level’s H1 tag must be relevant and informative, which provides the reader hints on what to expect on the page that follows.
Refraining from these mistakes will make a great impact on the page’s SEO ranking as well as the engagement level would be high. Additionally, using keywords in H1 tags while ensuring that they are clear, concise, and well-structured will benefit both the users and the search engine rankings of the website.
3. How to Add H1 Tags to Your Blog Pages
One of the major things that help in enhancing your blog’s search engine rankings is the inclusion of H1 tags on your blog pages. Here is a step-by-step guide that would apply to several platforms:
Step-by-Step Implementation
For WordPress Users:
If you are a WordPress user then you can use Block Editor or Classic Editor to add H1 in your content.
1. Block Editor:
You are required to go to the editor of the WordPress which is present in the dashboard.
Choose the text that you want to be formatted as the H1 heading.
To operate the toolbar, change the text to ‘heading’ and then click on ‘Heading 1’.
2. Classic Editor:
Bring focus on the main title in the WordPress editor.
You will find the “Styles” in the toolbar’s dropdown list at the top of the page.
In the given options, select the one which is a subheading that matches the text. Here, select the “Heading 1” button.
3. Plugins for Optimization:
To pictures, Yoast SEO comes in handy to provide SEO recommendations for headings right within the editor. It also helps in deciding whether certain keywords should be included in the content and the structure of the headings.
For HTML/Custom Websites:
Here are some instructions that you can follow in case of HTML/Custom Websites:
Manual Insertion For HTML:
In the provided HTML code, add the `<h1>` tag to your main title. For instance:
Html <h1>Your Main Title Here</h1>
This tag string contains only the first headline of the page.
Best Practices for CMS Platforms:
Shopify:
Search for the samples of the theme editor and find the area where you can put your main headline. Normally, the main title field creates a title that has some H1 tag most of the time.
Wix:
In the Wix Editor mode, go to the title that you wish to be used as the H1. Click on the normal text tool to check that it has been formatted into the “Heading 1” style.
Squarespace:
When it comes to applying text, make sure that the main title is on the page in the format of a headline. The first level of heading is used by Squarespace by default, and this is an H1 tag.
Technical Considerations
In the technical consideration aspect, you can consider whether H1 tags are utilized properly along with their verification.
Ensure H1 Tags Render Properly
Mobile and Desktop Views:
A proper check should be made on all the available devices to verify the look and placement of the H1 tag on the website. Responsiveness must keep the headings more visible and hierarchal.
No Hidden or Dynamically Loaded H1 Tags:
There are also some headings that can be invisible to search engines: it can be h1 which is hidden with the help of CSS, or headings which are loaded after page adornment. Make sure H1 is rendered on the page and not disappear from the UI when the page is loaded, and hidden with scripts and stylesheets.
Steps for Verifying if Your H1 is Indexed:
To verify whether your H1 is indexed or not, you can rely on different browser inspector tools. Some of the essential tools that you can use to inspect your webpage include Google Chrome Developers tools. In Google Chrome Developer, press F12 or right-click at any empty space and choose ‘Inspect’ for the inspector panel to be displayed.
In the “Elements” section, check that the H1 tag is there and is not located inside the collapsed HTML element.
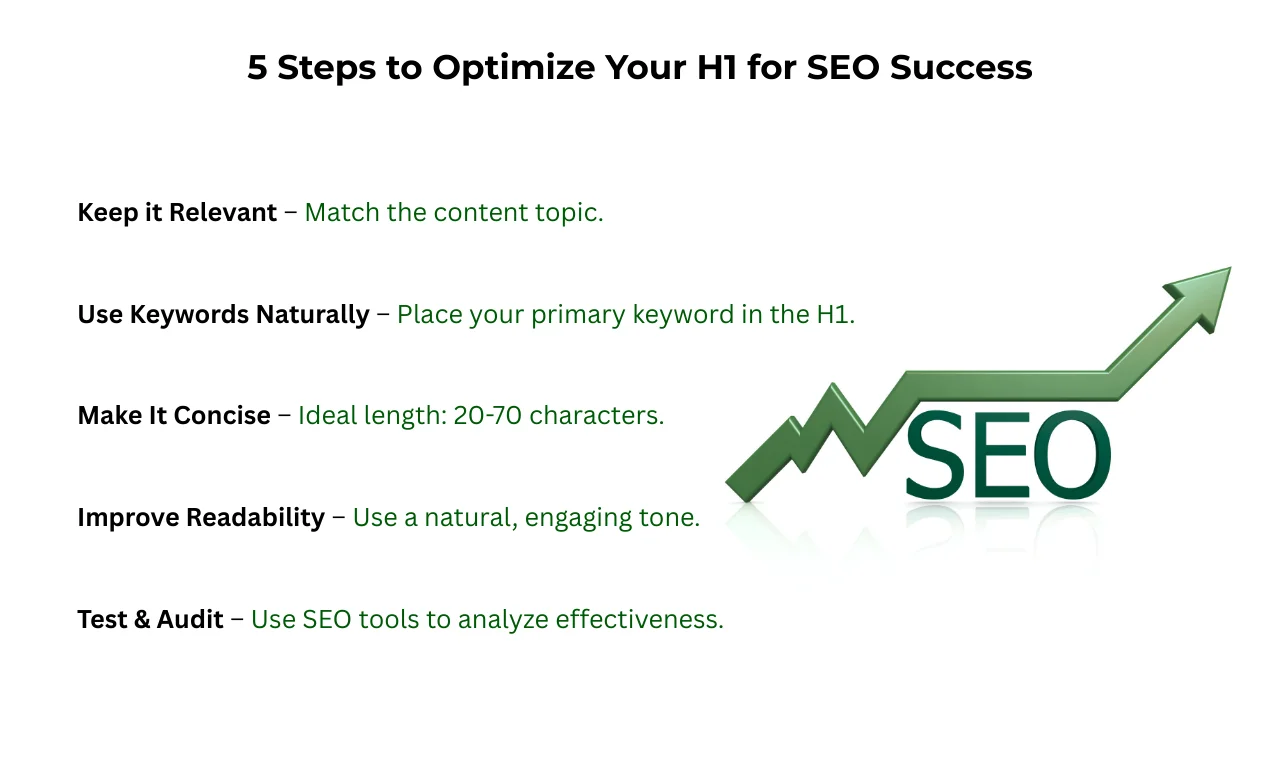
4. H1 Tag Best Practices for Maximum SEO Impact
Optimizing H1 Tags for Keywords:
Keyword Inclusion:
As a rule, place your primary keyword into the H1 tag in a rather natural manner. There are still some techniques that should be avoided, such as keyword stuffing can make the content look extremely strange and can harm the SEO.
Balance Readability and SEO:
It is very important to optimize the H1 tag for a search engine, and do so in a way that will be attractive to the readers. The headline is part of the article that consists of a headline followed by a summary or analysis and should not contain any unimportant information.
Below is a weak and strong H1 tag phrasing with their fortes compared to one another:
Strong H1:
“Query on how to increase SEO practical training by using perfect H1 tags”
Weak H1:
“H1 Tags and SEO”
Length & Formatting Guidelines
Ideal H1 Tag Length:
Google recommends it be under 65 characters so that they are fully visible on the SERPs.
Formatting Tips:
With grammar options available in either sentence case, posing questions, or using emotional inducement words, you can influence the audience.
Do not use the heading in all capital letters, use too many punctuation marks, or even make up wrong information altogether.
Structuring Multiple Headings on a Page
Maintain Logical Hierarchy:
As a principle, it is advisable to use the hierarchy of headings with the help of H1, H2, H3 and etc. It is beneficial for both, the users as well as the search engines regarding the flow and extensiveness of the content.
When to Use Multiple H1s?
Ideally, a web page should have only one H1 heading for easy navigation, and applying heading tags other than the H1 tag is recommended to be exercised on the basis of a proper hierarchy. However, there are some modern SEO views on whether or not it is allowed to use more than one H1 tag on the page. It is permissiveness in certain conditions, such as in large articles but it is necessary to experiment with it.
Tools to Analyze Heading Structure:
Screaming Frog & Sitebulb are the tools that you can use to crawl your site and review your heading taxonomy. It also gives the users an understanding of how your headings are arranged and suggestions on how they could better be arranged.
5. How to Run an H1 Tag Audit for Your Website?
An H1 tag audit must be done to make certain that a certain site is okay for search engines. In this post, we will discuss manual and automated ways of auditing the H1 tags.
Manual vs. Automated Audits
Here are some ways to conduct manual audits:
- Page-by-page Surveys: This relates to a process that entails reviewing each page of a Website being examined manually. It is a time-consuming process because it takes time to review H1 tags of all pages together with contexts.
- Confirming the H1 Tags Across the Webpages: Go through the assigned web pages’ H1 and ensure it is relevant, specific, and contains the major keyword. This method will help in the identification of such features as duplicate or missing H1 tags.
On the other hand, the following are some useful ways through which you can conduct an audit automatically:
- Website Audit Tools: Ahrefs, SEMrush, and the Moz tool can be helpful when conducting the audit.
- With SEO Tools: The situation is the same, these tools can scour your entire website for the heading structures and then point out where there is inconsistency, and where an improvement might be needed. The reports include that can be time-saving and provide ideas that perhaps cannot be spotted manually.
Common Issues to Fix
Here are some common issues that are related to the H1 tags:
- No H1 Tags: Most of the pages lack H1 tags, this will lead to situations where the search engine and user are not aware of what the content is all about.
- Misconceptions: Having more than one H1 tag on a single web page is bad. For once, you are right, it is bad to have more than one H1 tag on a given page it only weakens the particular page’s message.
- Dubious or Inconsistent H1s: It is mandatory to check and synchronize the H1 tags according to their relevance to the information delivered and the similarity of the pages.
Action Plan for Improvement:
When you have identified issues, then you need to sort the pages in ascending order in terms of SEO significance. However, there is no need to rewrite all headlines at once. It is strategic concerning those H1 tags that can bring a high level of traffic and conversion.
Action Plan for Improvement
Updating H1s:
- Understanding of Keyword Research and User Intent: Check and modify your H1 tags according to the primary keywords and how users really search for content. This keeps all your tags both valid and valuable to gain the best outcomes.
- Align H1 Tags with the Content: This will enhance user experience and assist the search engine rankings to perceive your content exceptionally.
Monitoring and Adjusting
Lastly, ensure that you track your rankings and traffic before and after the changes that you have made regarding your website. One of the things about SEO is that it is a long-term process, and changes may need to be made to reaffirm the sites’ rankings.
Conclusion
A Headline tag is one of the top SEO factors that can actually have a large impact on both its website ranking and user experience. To guarantee both a positive SEO impact and improved user experience, H1 tags help to eliminate the negative traits generally observed with user experience and browsing speed.
We at Three Angle Marketing would like to help you to manage your website for success. The quickest way to reach out with your inquiry and receive a Free SEO audit or take advantage of our content optimization services is here. We are ready to transform SEO potential for achieving your business objectives.